隐藏 GitHub Pages 里的敏感文章(GitHub Actions)
- EN
- ZH-CN
Table of Contents
#
背景
如何防止他人看到你托管在 GitHub Pages 上的某些文章?
这篇指南提供了一种在 GitHub Pages 上托管网站同时保持敏感内容私密的策略。
这个解决方案涉及到使用两个独立的 GitHub 仓库:
私有仓库
blog-src: 存放你的网站源代码。公开仓库
blog.github.io: 用于生成的静态网站。
这个方法确保敏感内容在 blog-src 中保持私密。
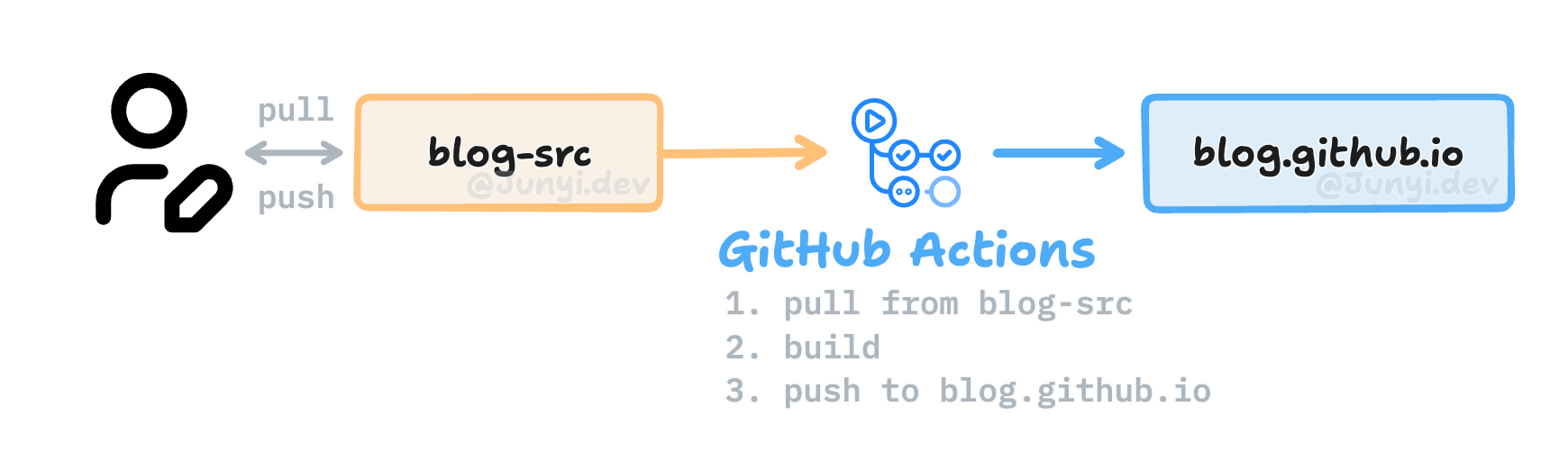
每次对 blog-src 进行提交时,一个自动化过程会构建静态网站并将其推送到 blog.github.io(参见图 1)。

blog-src 时,自动构建网站并同步到 blog.github.io让我们看看如何实现这个功能!
#
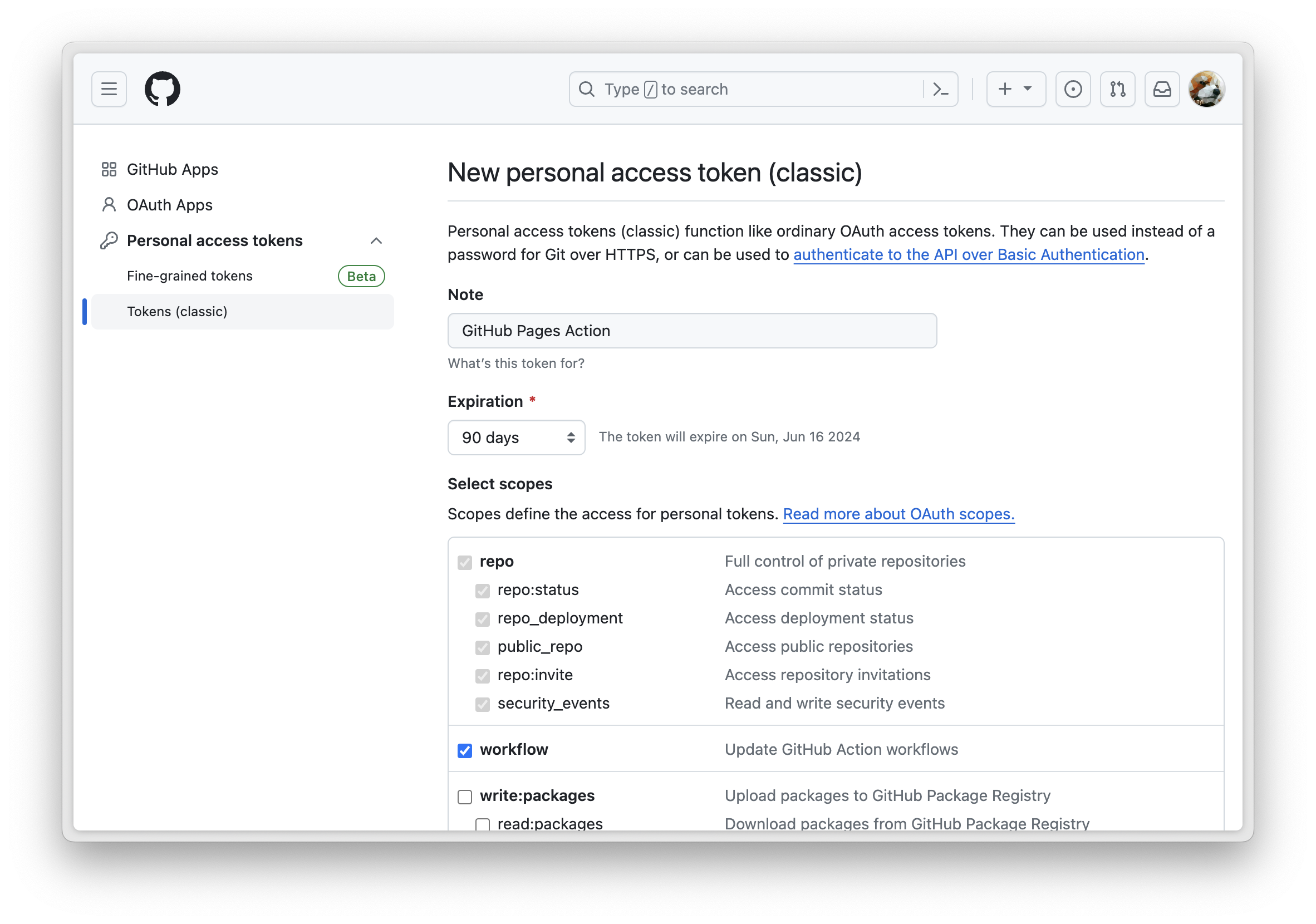
第一步,创建一个 personal access token
访问此页面(Settings ➜ Developer Settings ➜ Personal access tokens)
Generate new token (classic)
勾选所有的 “repo” 和 “workflow”。(参见图 2)


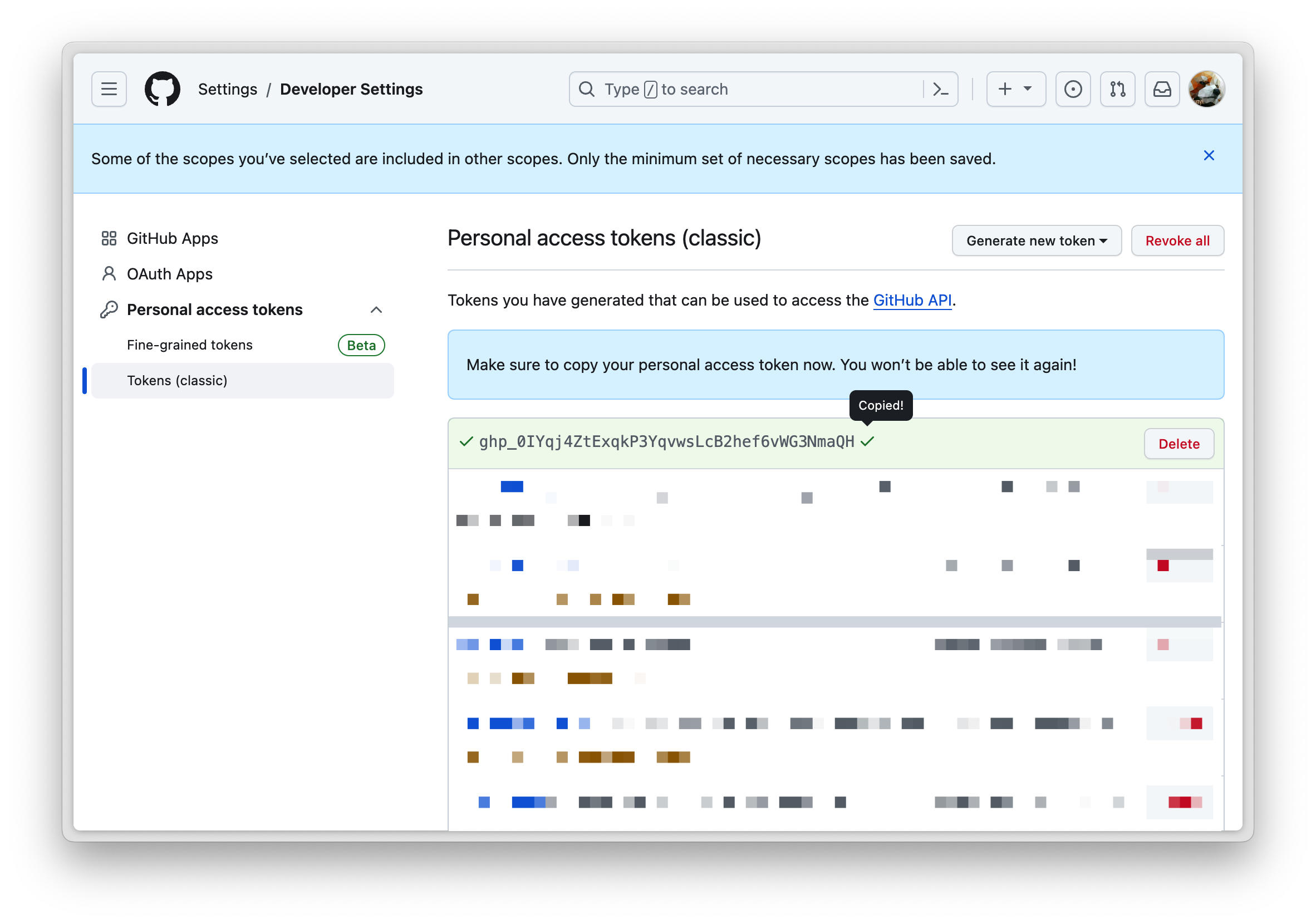
复制你生成的 Token,比如我的是 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
(此 Token 仅用作演示,实际已失效)
#
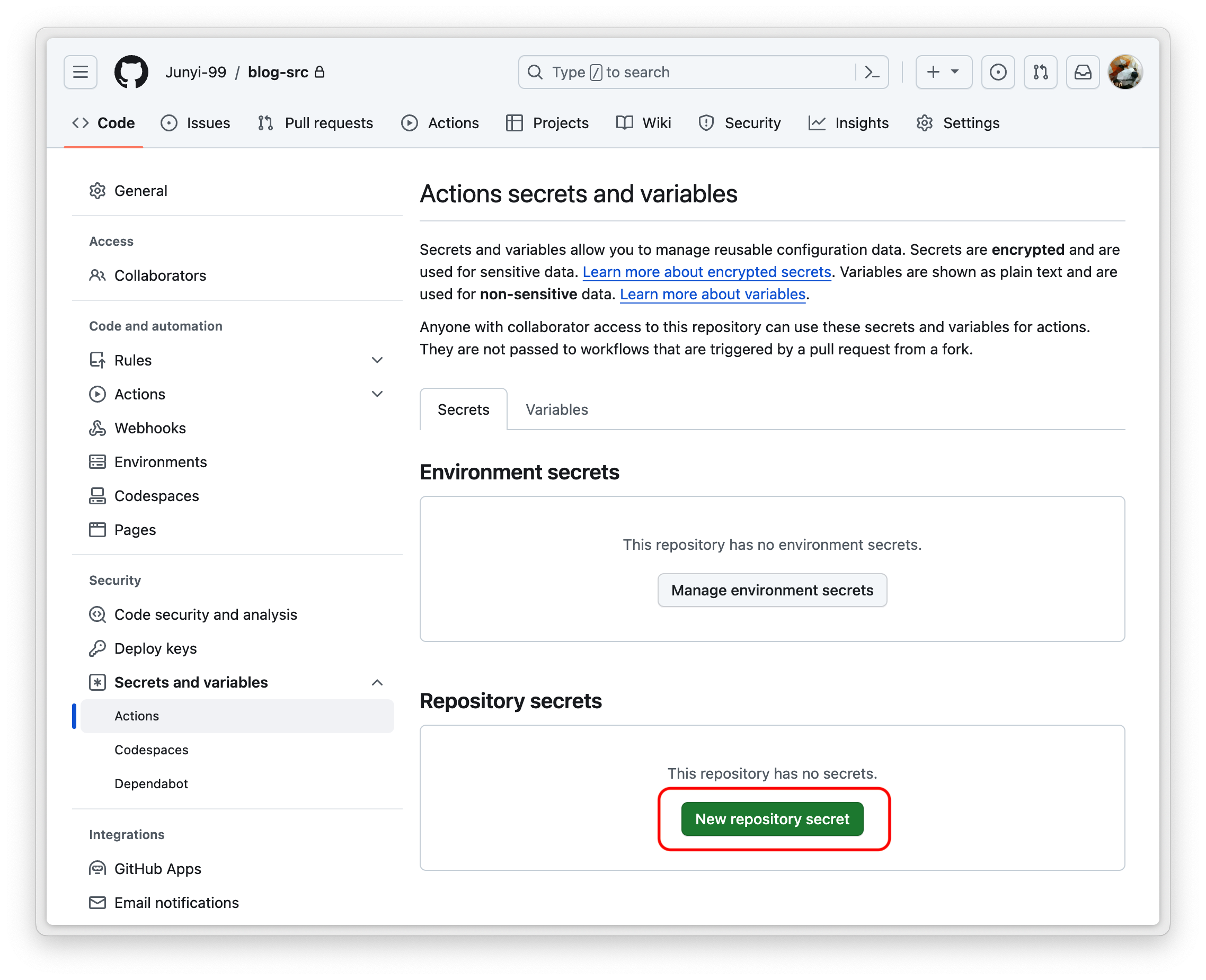
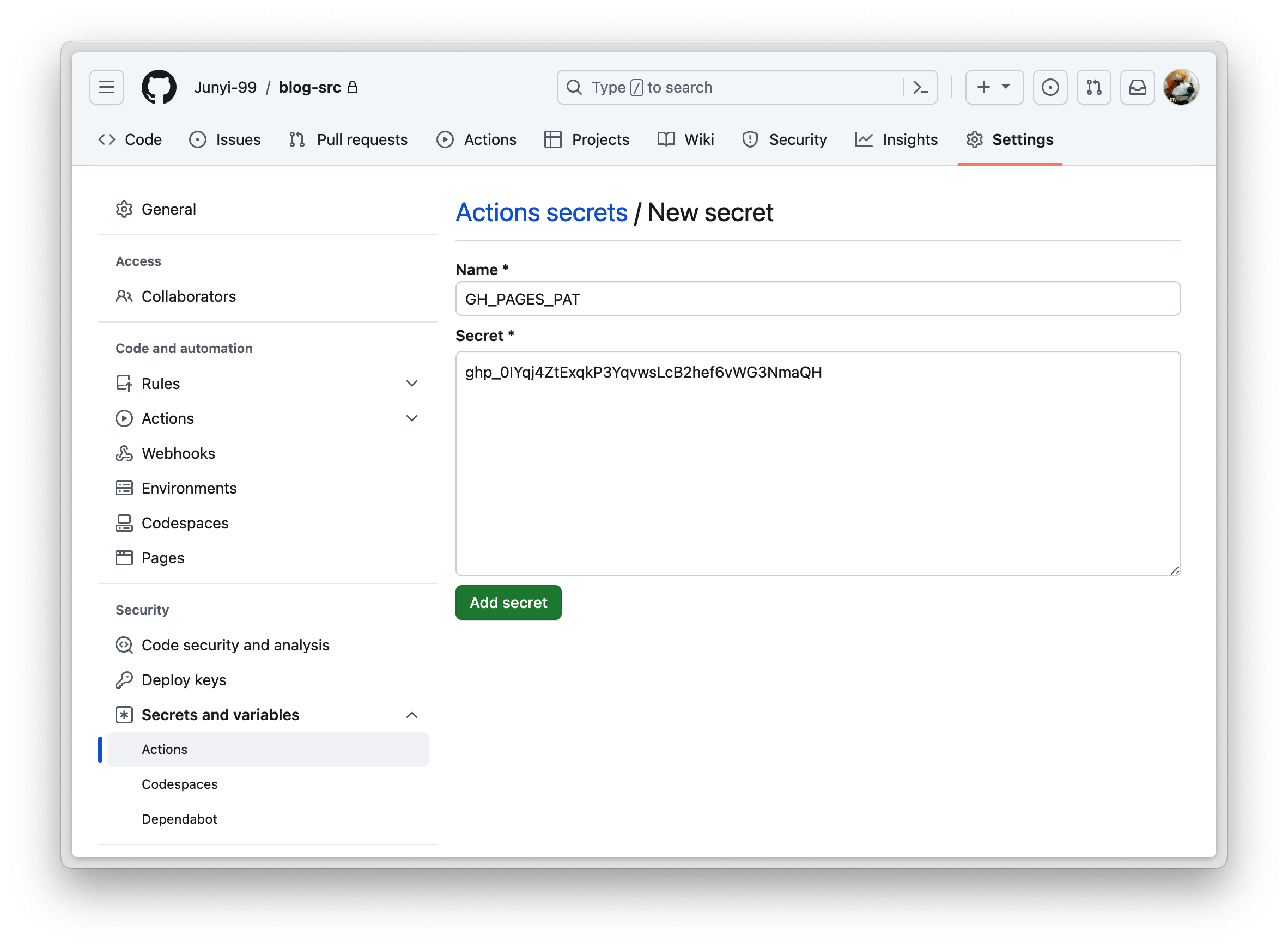
第二步,给 blog-src 创建一个 repository secret
blog-src 创建一个 repository secret这个仓库包含我们网站的源代码,和一个 GitHub Action。
因此,我们需要把 personal access token(从第一步生成)放到 repository secret 里,以支持 GitHub Action 过程。
转到 blog-src ➜ Settings ➜ Secrets and variables ➜ Actions ➜ New repository secret


#
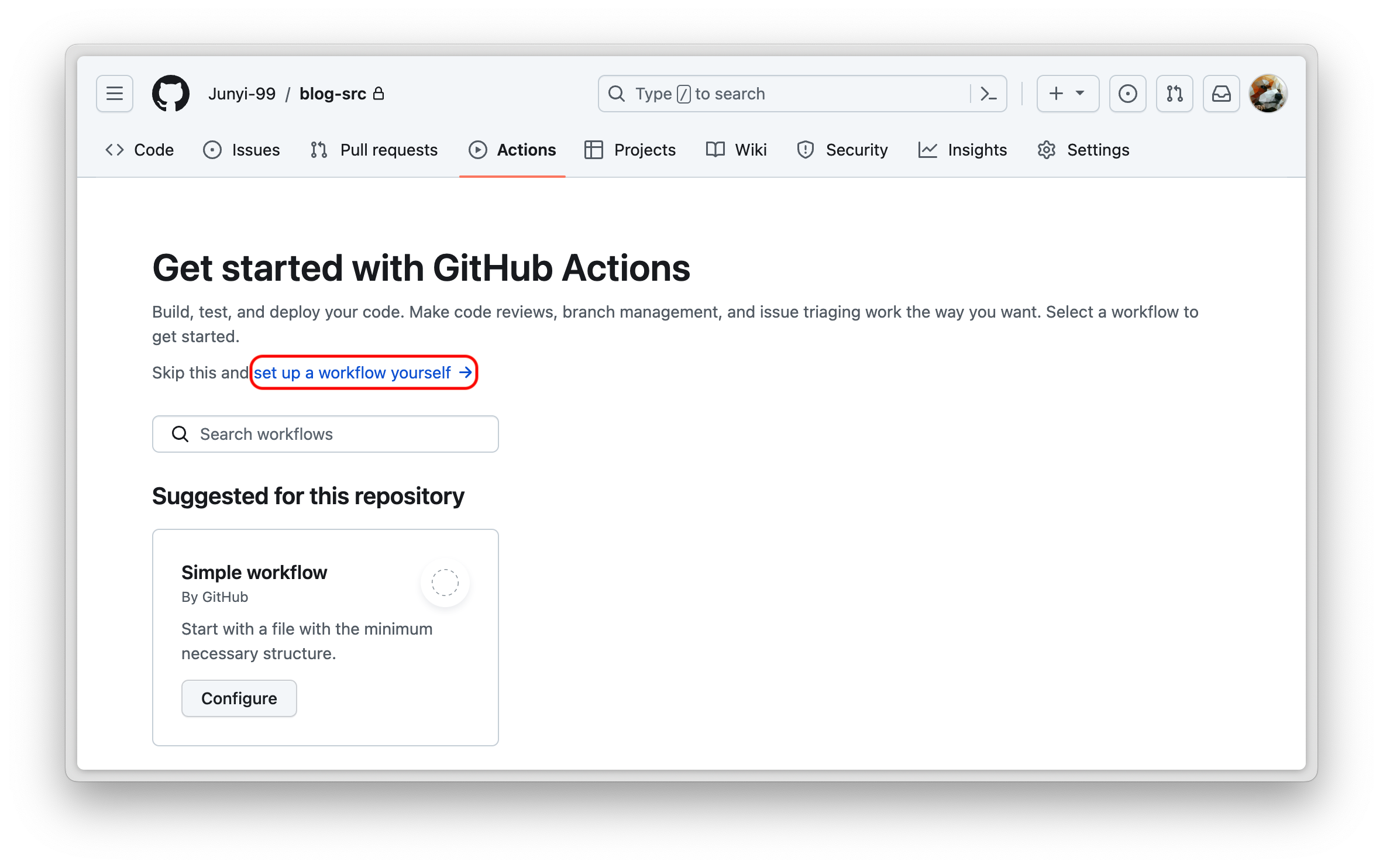
第三步,给 blog-src 设置一个 workflow
blog-src 设置一个 workflowRepository ➜ Actions ➜ Set up a workflow yourself

你需要学习如何编写工作流,以下是一些你可以阅读的文档:
仔细设计你的 workflow 文件,这里是一个示例:
# main.yaml
# A Sample workflow for building and deploying a site to GitHub Pages
name: Deploy Website to Pages
on:
push:
branches:
- main # Triggers this workflow whenever there's a push to the `main` branch
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
schedule:
# Runs at 00:00 UTC every day
- cron: "0 0 * * *"
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
build-and-deploy:
runs-on: ubuntu-latest
env:
YOUR_ENV_HERE: 0.1.2.3
steps:
- name: Checkout
uses: actions/checkout@v3
with:
submodules: recursive
fetch-depth: 0
- name: Build my website
run: |
echo "Building the website ... (Remember to replace it with the real command!!!)"
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.GH_PAGES_PAT }} # The pre-defined secret in Step 2.
publish_dir: ./public # Content in this folder will be pushed to the target repo.
user_name: 'github-actions[bot]'
user_email: 'github-actions[bot]@users.noreply.github.com'
external_repository: Junyi-99/blog.github.io # Your GitHub Pages Repo (target repo)
commit_message: 'Automated deployment from Repository blog-src'
#
第四步,推送到 blog-src
blog-src在这个步骤中,你需要做的就是向 blog-src 推送 一些提交,如果一切顺利的话,你的 GitHub Actions 将会自动执行,构建你的网站,并将其推送到 blog.github.io 仓库。
(文章结束)